AccessiBe
Everything you need to know
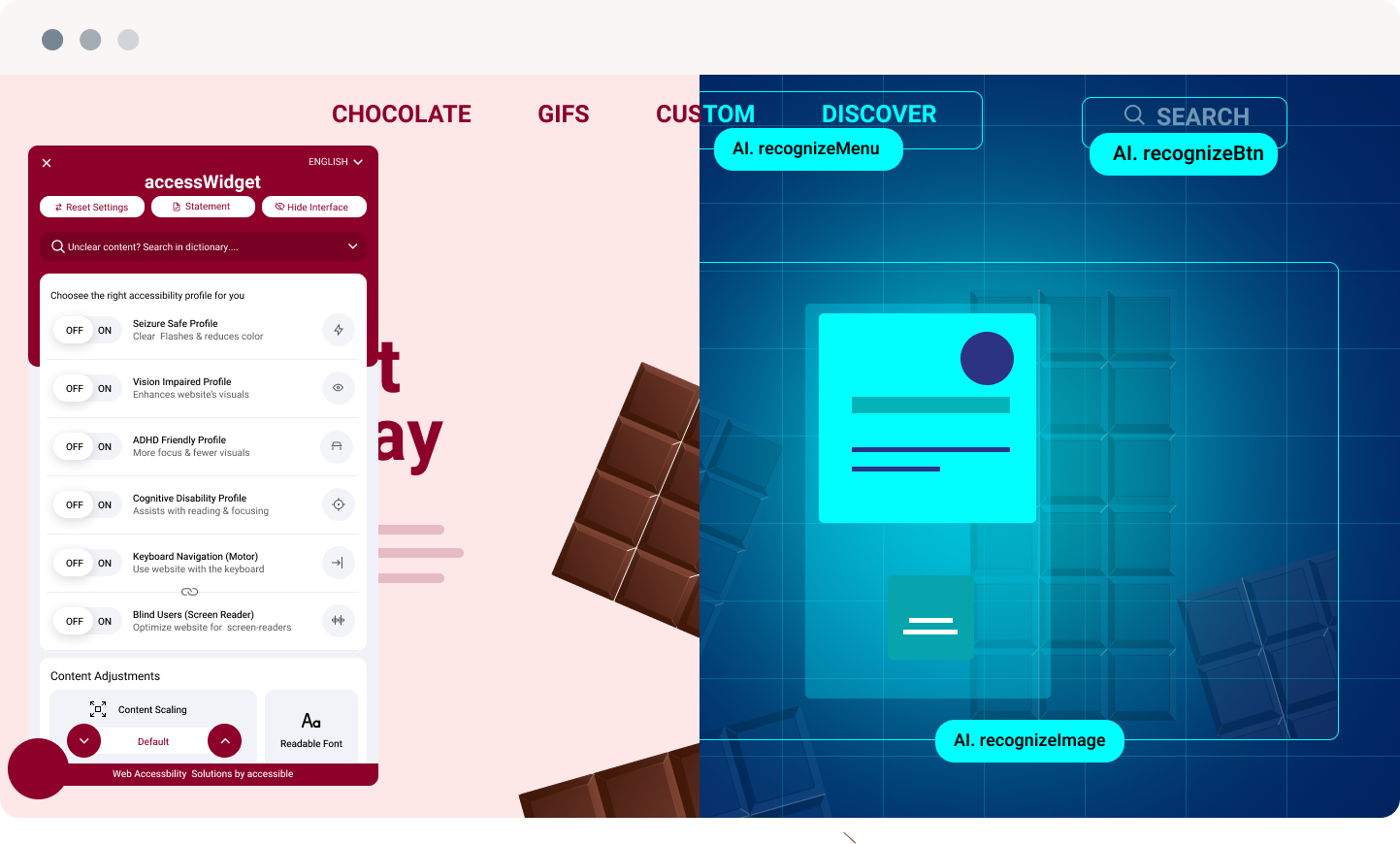
Here’s how accessWidget works
Foreground Application
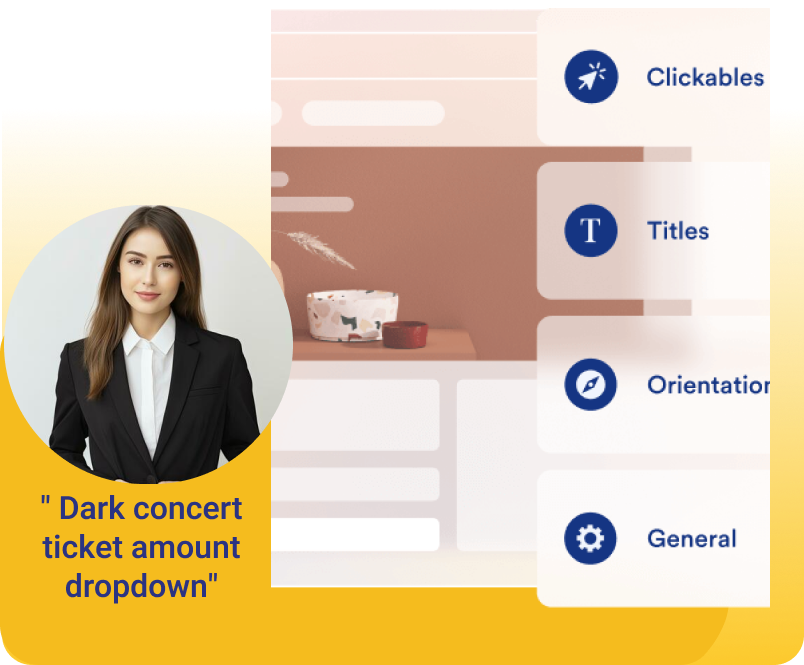
The accessibility interface
accessWidget's interface is a session-based design and UI adjustment tool that makes accessibility modifications based on a user's individual needs. With the interface, users can customize your website to their individual accessibility needs.
Background Application
AI-Powered processes
accessWidget's machine learning processes run in the background and use contextual understanding and computer vision models to address the more complex requirements needed for screen reader and keyboard navigation accessibility.

AI-Powered web accessiblity
accessWidget remediation
and compliance process

WCAG 2.188

ADA Title III8 8

Section 508

EAA/EN 301549

Add our installation
code to your
website

accessWidget instantly
appears on your
website

The AI starts scanning
and analyzing your
website

The AI fixes
inaccessible code
on your website

Every 24 hours, the
AI scans for
updated content
to fix
Your new potential clients
Disabilities that accessiBe covers
accessiBe enables website owners to serve users with a wide array of
disabilities all in adherence to the WCAG 2.1 and worldwide legislation
Web accessibility for blind users
Assistive tech and screen-reader optimization for blind users
Blind users use screen readers to verbally dictate what is on the screen. Most websites lack alternative text for images and ARIA attributes for content and behavior-related adjustments that screen readers rely on.
accessiBe uses machine learning to scan, analyze, and interpret every element on the page the same way sighted users do.
Then, it uses ARIA attributes and various behavior adjustments to provide full context to screen readers. This allows blind users to navigate and browse through sites accurately.
Dropdown menus, forms, popups, icons, and buttons are all included in the process. Additionally, it uses computer vision
to provide accurate descriptions of images.

Web accessibility for the motor impaired
Keyboard-navigation optimization for the motor impaired
When it comes to websites, physical and motor impairments are defined by the inability to use a mouse. Luckily, a keyboard can do everything a mouse can do and more. Unfortunately, most websites are not optimized for keyboard navigation, leaving people with motor impairments excluded from certain website elements.
accessiBe uses machine learning to scan, analyze, and interpret every element on the page the same way sighted users do.
Then, it uses ARIA attributes and various behavior adjustments to provide full context to screen readers. This allows blind users to navigate and browse through sites accurately.
Dropdown menus, forms, popups, icons, and buttons are all included in the process. Additionally, it uses computer vision
to provide accurate descriptions of images.

Web accessibility for cognitive disorders
Comprehension adjustments for people with cognitive disorders
People with cognitive impairments have certain limitations in mental functionalities that can affect the way in which website content is perceived and understood. For example, slang and abbreviations can be very confusing for people with cognitive disabilities. Without the proper context or orientation adjustments, the context may be misunderstood and lead to incorrect actions.
In order for people with cognitive disabilities to gain proper context of a website’s content and elements, accessiBe’s accessibility interface includes a built-in dictionary for quick definitions and references.
For orientation and focus-related needs, the interface allows users to activate adjustments that highlight important links and elements. In addition, the ‘Cognitive Disabilities’ Profile can be chosen to activate all of these adjustments simultaneously.

Seizure-safe adjustments for epileptic users
Stop flashing animations to prevent epileptic seizures
The internet is filled with blinking and flashing animations and GIFs that are dangerous for people with photo-sensitive epilepsy. Many of the users will avoid pages and content for fear of triggering a seizure.
Within the accessibility interface, epileptic users can easily find a 'Seizure Safe' profile which will simultaneously freeze any and all flashing GIFs, animations, videos, or patterns that could trigger people with photo-sensitive epilepsy. Individual adjustments exist as well for singular modifications.
Black Friday and other promotional flashing banners are designed to grab our attention towards a sale or some piece of news. For epileptics, this is a health risk.

Web accessibility to the vision impaired
UI and design adjustments for the vision impaired
Websites come in many shades, colors, and sizes. For people with visual impairments, the wrong color combination or font size/shape can make it hard for them to see your website’s content. Common visual impairments include blurred vision, color blindness, and glaucoma.
With accessWidget’s accessibility interface, users can adjust the design and UI of the site according to their specific needs. Adjustments include content adjustments such as scaling, sizing, and spacing of text, color adjustments such as saturation and contrast, and orientation adjustments such as enlarged cursor and emphasized titles.
Users can change text's scaling, sizing, and spacing without losing content or usability, alter fonts and change contrast and color combinations. Moreover, they can also enlarge the cursor, emphasize titles and links, add mouse framing to elements, and much more.

Web accessibility for the hearing impaired
Closed captions for the hearing impaired
Website owners and marketers often prefer to deliver visuals in the form of video. While this is a great form of engagement, hearing-impaired users aren't able to understand what the video is about unless it incorporates closed captions.
accessiBe has a dedicated team of experts that provide not only closed-captions for videos but also sign language interpreters. Captioning projects are provided on-demand and per video and usually take a few days to turnaround.


Supporting you all the way
Mitigate legal risk with our litigation support package
Frequently Asked Questions
What is accessWidget’s AI processes
accessWidget uses two AI engines. The first, “Computer Vision,” is used to analyze and describe images, while the other, “Contextual understanding,” is used to learn the purpose and functionality of elements.
Is there anything accessWidget does not address?
accessWidget uses two AI engines. The first, “Computer Vision,” is used to analyze and describe images, while the other, “Contextual understanding,” is used to learn the purpose and functionality of elements.
How long does the process take?
accessWidget uses two AI engines. The first, “Computer Vision,” is used to analyze and describe images, while the other, “Contextual understanding,” is used to learn the purpose and functionality of elements.
How does accessWidget differ from web accessibility plugins?
accessWidget uses two AI engines. The first, “Computer Vision,” is used to analyze and describe images, while the other, “Contextual understanding,” is used to learn the purpose and functionality of elements.
Can accessWidget enable users with disabilities to use my website?
accessWidget uses two AI engines. The first, “Computer Vision,” is used to analyze and describe images, while the other, “Contextual understanding,” is used to learn the purpose and functionality of elements.
Can accessWidget help mitigate legal risk?
accessWidget uses two AI engines. The first, “Computer Vision,” is used to analyze and describe images, while the other, “Contextual understanding,” is used to learn the purpose and functionality of elements.
Can accessiBe help me with my lawsuit?
accessWidget uses two AI engines. The first, “Computer Vision,” is used to analyze and describe images, while the other, “Contextual understanding,” is used to learn the purpose and functionality of elements.
What disability categories does accessWidget provide a solution for?
accessWidget uses two AI engines. The first, “Computer Vision,” is used to analyze and describe images, while the other, “Contextual understanding,” is used to learn the purpose and functionality of elements.
What happens if I get a demand letter?
accessWidget uses two AI engines. The first, “Computer Vision,” is used to analyze and describe images, while the other, “Contextual understanding,” is used to learn the purpose and functionality of elements.













